http://katouen.jugem.jp/?eid=5702
http://blog.livedoor.jp/iceboy_kaz/archives/50949245.html
導入の前に
Windows Live Writerはブログエディタ. 元来livedoorブログには正式対応していない,が,ブログ投稿APIのAtomPubを介しての利用が可能となっている.
とはいうもののやはり正式対応しているわけではないので欠点や至らない点もある.
導入手順を説明する前にWindows Live Writerを使うメリット・デメリットを整理しておく.
メリット
・圧倒的に編集しやすい(というかlivedoorブログ付属のエディタ残念すぎやしませんか)
・記事をローカルに保存できる
デメリット
・記事の「カテゴリ」を付与することができない
・「続きを書く」に相当する機能がない
・ライブドアブログで編集したものに対してうまく再編集できない
ただし,編集はWLWで行い,投稿時にのみlivedoor側のエディタを利用することによりデメリットの解消が可能
ヒト手間我慢すれば・・・ってやつですね.
以上を踏まえて導入する場合は↓
WLWインストール&ブログ設定
まずはライブドアブログ側- ブログマイページから「アカウント設定」へ
- API Keyの発行 をクリック
- キーが表示されたら「設定する」をックリック
次,WLW側
- ダウンロード&インストール
- ブログ設定画面がでてくると思うので,
ブログのURLには普通に自分のブログのトップページURL(閲覧者用のURL)をコピペ
アカウント名には自分のアカウント名を,
パスワードには先ほどメモったAPI Keyを設定 - さらに設定画面が出てくるはずなので,
使用するブログの種類に「Atom Publishing Protocol」を,
ブログのリモート投稿用URLに「http://livedoor.blogcms.jp/atom/service」
を設定 - なんかいろいろ聞いてくるけどYesでOK.ブログに悪影響はないはず
上でも述べたように,WLWは一応ブログ投稿機能も備えてはいるものの,連携が不十分でいくつか満足できない部分がある.あくまでエディタ・ローカライズツールとして用い,最終的な投稿はlivedoorブログのそれから行うのが無難である.
では投稿はどうするか?
WLWを用いて執筆したブログには複雑はHTMLコードとなっている可能性が高い.内容だけそのままコピペしてもうまくいかないだろう.
よって,HTMLソースをコピペする.

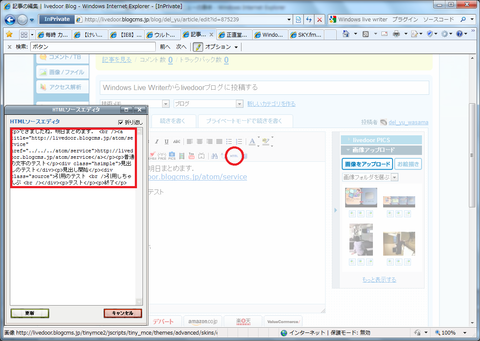
↑エディタで,左下の「ソース」をクリックするとHTMLソースがみれるので,まるまるコピー

↑それをlivedoorブログのエディタへもっていき,ここでもHTMLソースを表示させてまるまるペースト.
これで,エディタで設定した複雑なHTMLもきちんと再現してくれる.
あとは,livedoor側でカテゴリの設定,続きを読むの設定を確定させ,投稿.
自分も使い始めてからまだ2,3日とたっていな いけれど,見つけた便利そうなプラグインがあったら教えてくださ~い
0 件のコメント:
コメントを投稿